
티스토리 블로그를 하면서 그동안 폰트가 아쉽다는 생각을 했습니다.
주로 사용하는 웹 브라우저에 따라 폰트가 다르게 보이기도해서 웹브라우저 상관없이 같은 폰트를 적용할 수 있는 웹폰트를 적용하여 티스토리 블로그를 꾸며보겠습니다.
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
상업용 무료폰트를 모아둔 사이트 눈누는 다운로드 뿐만 아니라 웹폰트 서비스도 하고있어서 눈누에 있는 웹폰트를 이용하겠습니다.
만약 다른 웹폰트를 사용하더라도 같은 방식으로 적용하시면 됩니다.

사이트에 접속하시면 다양한 폰트들이 존재합니다.
저는 명조계열이나 돋움계열을 해볼까 하다가 예시는 독특하게 해보자는 마음가짐으로 둥글둥글한 폰트인 잘풀리는 오늘체를 선택해봤습니다.

잘풀리는오늘체를 클릭하면 아래 폰트 라이선스 세부설명이 나오며 웹폰트 사용할 수 있는 코드가 적혀있습니다.
웹폰트로 사용 코드를 복사하고 난 뒤, 티스토리관리-스킨편집-html편집-css로 들어가줍니다.

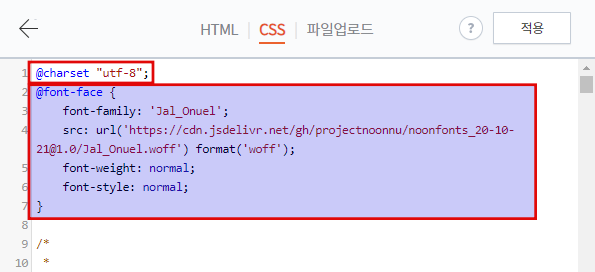
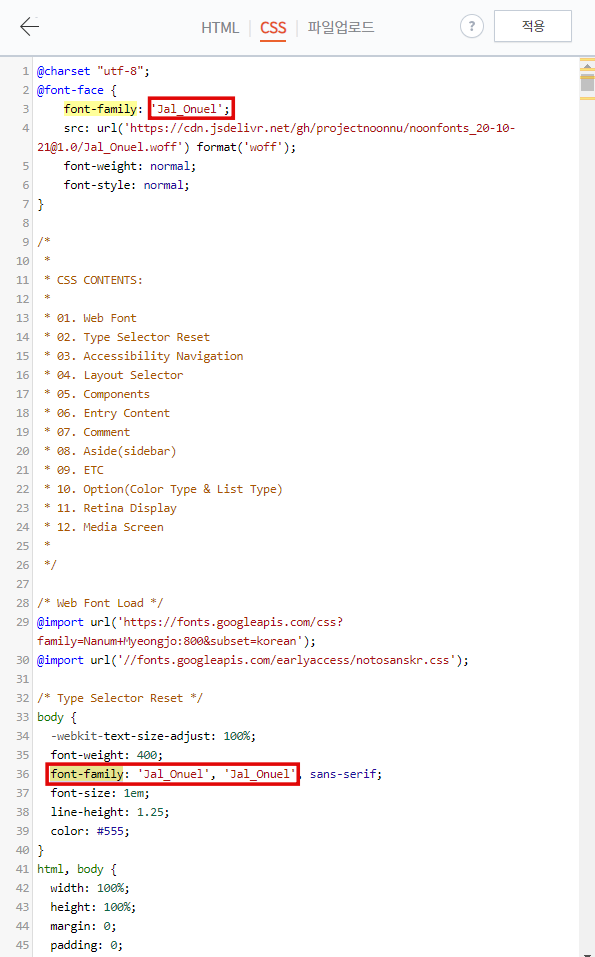
css 편집에 들어가면 @charset "utf-8"; 이 맨위에 나오는데 그 아래에 방금 복사한 웹폰트 코드를 넣어줍니다.
그리고 난 뒤 ctrl+f 단축키를 이용해 font-family를 검색하여 뒤에 적힌 글꼴명을 웹폰트 코드 내에 있는 글꼴명(위 사진을 예시로 들면 'Jal_Onuel')로 모두 변경해줍니다.

스킨에 따라 font-family를 바꿔줘야할게 많을 수도 있고 적을 수도 있습니다.
모든 폰트를 바꾸고자한다면 모든 폰트를 바꿔주시고 해당 CSS 영역만 바꾸고 싶다면 해당 영역 font-family만 바꿔주시면 될 것 같습니다.

그리하여 바뀐 제 블로그 모습입니다.
저는 미적 감각이 떨어져서.. 추후 주변사람들의 피드백을 받고 폰트를 재차 교체하게 될 지도 모르겠습니다.
위 설명대로만 따라오시면 손쉽게 티스토리 블로그 폰트를 바꾸실 수 있습니다.
원하는 컨셉에 맞게 블로그 꾸미시길 바랍니다.
'블로그관리 > 티스토리' 카테고리의 다른 글
| 티스토리 HTML 구조 네이버 서치어드바이저 사이트 최적화 따라해본 후기 (2) | 2020.12.16 |
|---|

댓글