728x90
반응형

티스토리 블로그를 관리하는 대부분의 블로거들은 네이버 검색유입을 위해 네이버 서치어드바이저(구 네이버 웹마스터도구)에 등록하고 관리중일 것입니다.
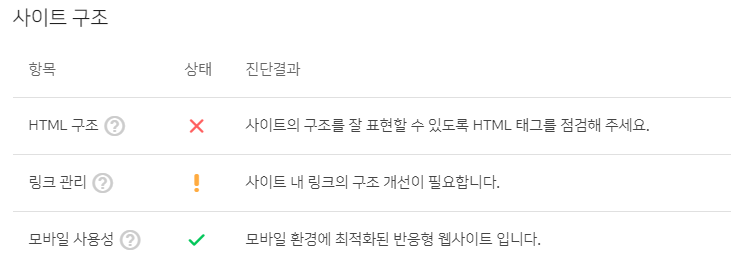
그런데 다른 부분 모두 합격점을 받아도 사이트구조 - HTML 구조는 항상 문제가 발생합니다.
그래서 인터넷에 떠도는 HTML 구조 문제 해결방법을 따라해봤습니다.
보통 아래 코드를 스킨편집 - HTML편집 - <head> 부분에 넣어 해결한다고 합니다.
<meta name="NaverBot" content="All"/>
<meta name="NaverBot" content="index,follower"/>
<meta name="Yeti" content="All"/>
<meta name="Yeti" content="index,follow">
사실상 저 코드는 사이트 구조 개선코드라기보다는 네이버 검색봇인 Yeti가 접근할 수 있게 해주는 메타태그로 보이지만, 우선 저 코드를 넣는 것으로 해결한다는 말이 많아서 따라해봤습니다.
일 주일정도 지켜본 결과 사이트 구조 HTML의 문제는 해결되지 않았고 여전히 문제가 있다고 출력됩니다.
그래도 네이버 검색과 유입이 잘 되고 있어서 실제로 문제를 느끼진 않고 있습니다.
좀 더 지켜본 뒤 개선이 되거든 추후 내용을 업데이트를 하려합니다.
약 일주일이 지난 2020년 12월 22일 기준 아무 변화가 없습니다.
2021년 1월 19일 기준 사이트구조의 HTML 구조는 여전히 X 상태입니다.
그래도 제가 발행한 일부 블로그 게시글은 네이버에서 상위노출되고 있기 때문에 티스토리 블로거들은 웹마스터도구의 HTML구조를 크게 신경쓰지 않으셔도 될 것 같습니다.

반응형
'블로그관리 > 티스토리' 카테고리의 다른 글
| 무료폰트사이트 눈누를 이용하여 티스토리 폰트 바꾸기 (티스토리 블로그 웹폰트 적용 하기) (10) | 2020.12.23 |
|---|

댓글